Guide for the use of the NHS Blocks plugin.
What does NHS Blocks add to your site?
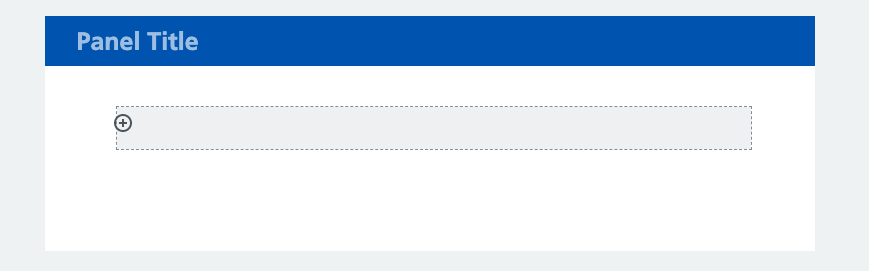
A series of display components from the NHSUK Frontend Library, based on research from the NHS Service Manual to ensure that NHS websites are consistent, fully accessible and easy to use whilst also looking great. This website uses these elements (in fact you are looking at the panel element right now), and examples of the elements are in the video immediately below.
Each section on this page describes a single element along with how you can create and edit it. There is a video guide for each element, and text guides. The text guides are broken down to two sections :
- Quick Start – this is suitable for people who are confident editing WordPress sites and would just like a quick once over of how the element works
- The long read – this is a more detailed, step by step guide for those just getting started with WordPress or adding content to websites
This plugin is a companion to the Nightingale WordPress theme – the plugin will work with any theme, but for the full NHS look and feel, we strongly advise you to also run the theme.
Find the plugin on WordPress.orgNon-urgent advice: Install the plugin
If this plugin is not installed, the blocks described in this guide will not be available. Please note you will also need the Gutenberg plugin from the WordPress plugin library for all of the blocks to function correctly.
To install the plugin, navigate to your Admin section and log in. In the left hand panel, click “Plugins”, then click “Add New”. In the search box type “NHS Blocks” and press your enter key. You will see the plugin, hover over it and click the “Install button” which will come up. Once installed a message will pop on your screen. Then hover over the plugin again and click “Activate”. Thats it!
If you do not already have the Gutenberg plugin, you will need to add that in the same way – search “Gutenberg” in the plugins screen and install then activate it. The NHSBlocks plugin will not have full functionality without the Gutenberg plugin also installed.
This website uses both the theme and plugin described in this article.
Once installed, all of the new blocks described below will be available when you edit any page or post in WordPress. Click the plus icon to add a new block, and in the list of available blocks you will see a new category – NHS Frontend Blocks. All of these blocks described below are in that category. For guidance on the standard WordPress blocks and how to use them, please see the official WordPress guide to Gutenberg

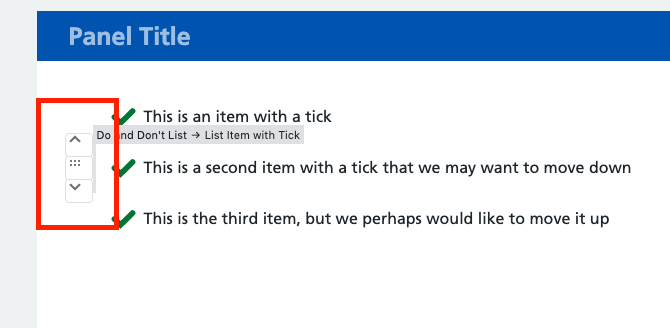
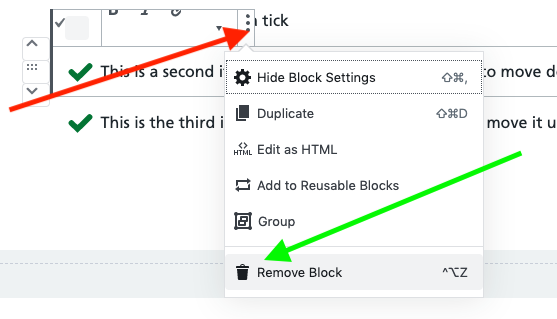
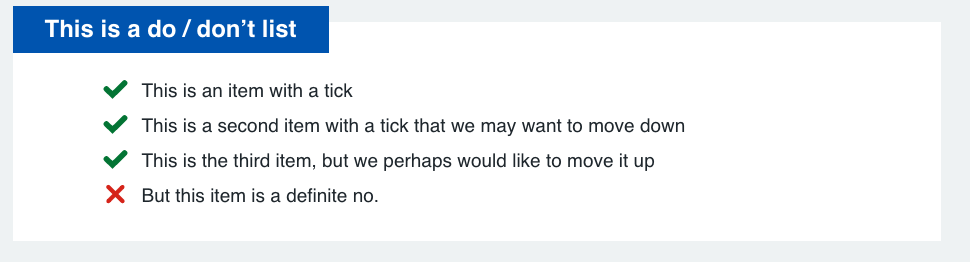
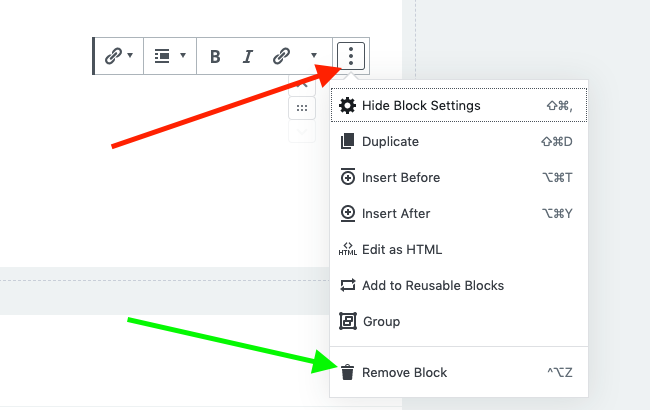
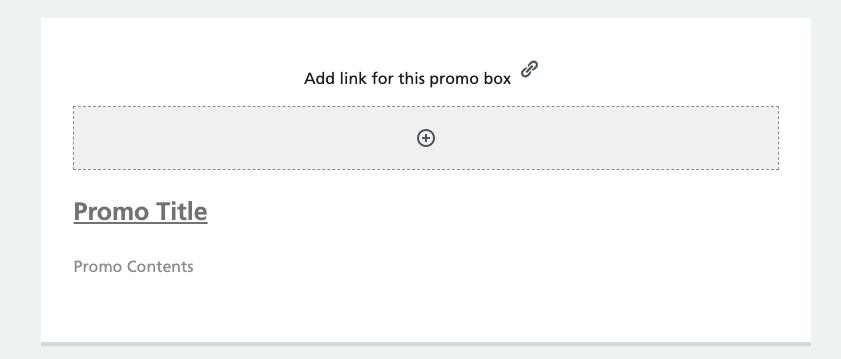
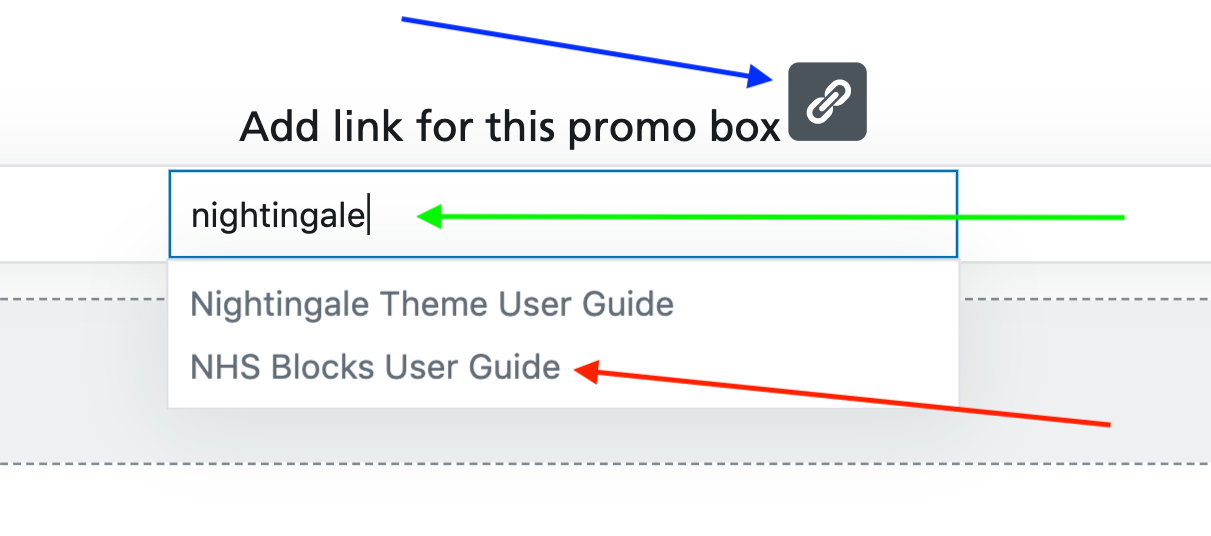
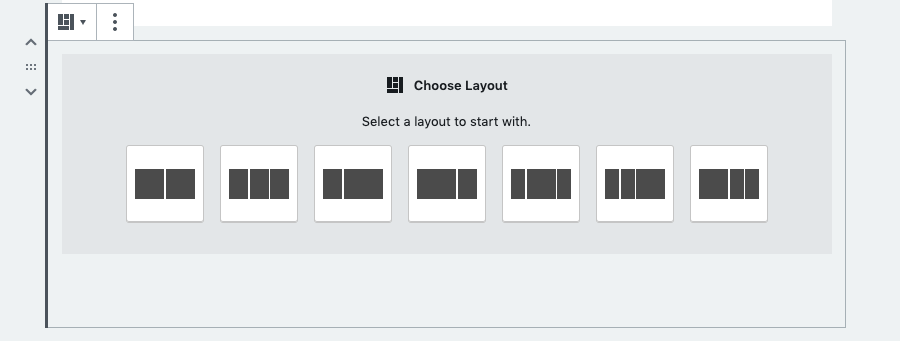
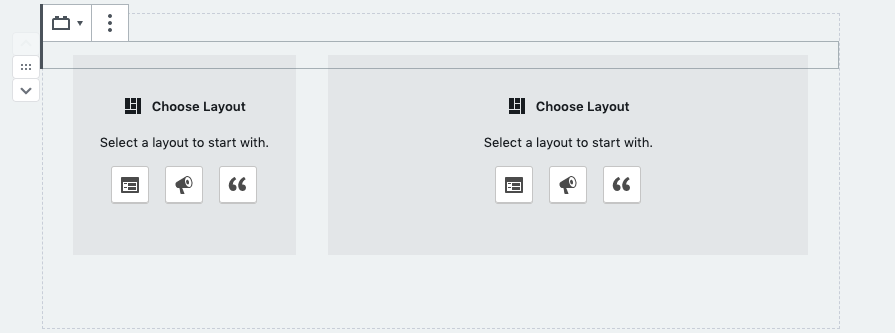
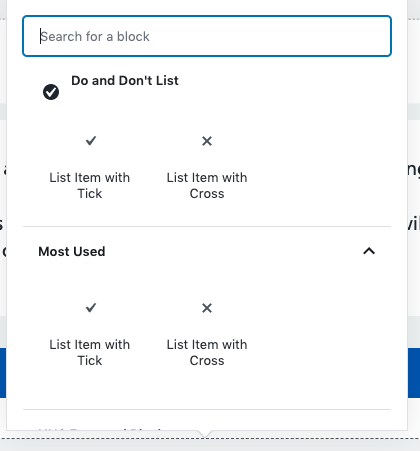
 Then click the plus icon in the grey area inside your block. This will give you a popup where you can choose to add either a “List item with Tick” or “List Item with Cross” – these then add the relevant item to your block. You can now type next to the tick or cross to indicate the action, activity or status of an item. You can add as many of these items as you like to a block, once you have finished typing to add another click the plus icon in grey below where you typed.
Then click the plus icon in the grey area inside your block. This will give you a popup where you can choose to add either a “List item with Tick” or “List Item with Cross” – these then add the relevant item to your block. You can now type next to the tick or cross to indicate the action, activity or status of an item. You can add as many of these items as you like to a block, once you have finished typing to add another click the plus icon in grey below where you typed.