Non-urgent advice: License
The Nightingale WordPress theme is released by NHS Leadership Academy. The codebase is released under the GNU General Public License v3.0, unless stated otherwise. The upstream NHS Frontend Library is released under the MIT license, for details please see NHSUK Frontend. The documentation is © Crown copyright and available under the terms of the Open Government License 3.0. Please see the National Archives website for more information on the Open Government Licensing Framework.
This is a guide to using the Nightingale theme with WordPress. If you are new to WordPress, we recommend you first familiarise yourself with using the platform by watching the video guides at WordPress.com
Getting Started
To get started, navigate to your WordPress admin panel, click “Appearance” and “Themes”
Click “Add New” and in the search box enter “Nightingale”. When you can see Nightingale in the results, hover over it and click “Install”. When it has installed, click “Activate”
Your admin panel will now prompt you to install and activate some extra plugins:
– Gutenberg – this is the advanced Gutenberg editor which is required for the next plugin
– NHSBlocks – this is the companion plugin for the theme which opens up a lot of NHS Frontend design elements for you
– Cookie Notice – this is an optional plugin that displays an opt out routine for users wishing to not use cookies when browsing your site.
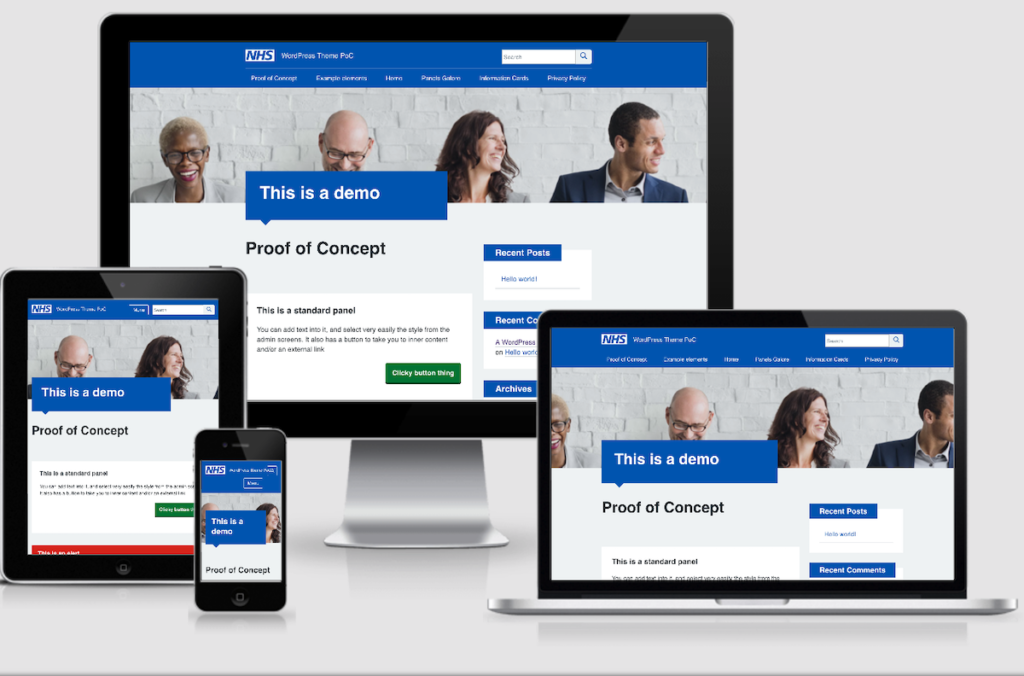
Congratulations! This is now your site, running the Nightingale theme. (Scroll down for some customisation choices)
Nightingale on WordPressYou can customise various features of your theme through your admin panel by visiting Appearance > Customise. These affect how your site behaves and add extra options for you to make your site unique and usable for your visitors.